במאמר זה אסקור כלי הנקרא: Webdriver IO REPL interface.
הכלי יכול לשמש אותנו לדיבוג טסטים, מציאת אלמנטים, הכרות עם סלניום ואוטומציה של Web.
בנוסף, נרים שרת Selenium Grid בצורה מקומית – שרת זה נדרש להיות באוויר כתנאי מקדים לשימוש בכלי.
הכלי בנוי על Framework שנקרא WebdriverIO.
יתרונות הכלי
- הכלי מספק למשתמש יכולת להריץ פקודות סלניום דרך שורת הפקודות (CLI) מה שמאפשר לנו להריץ את הפקודות שלנו שורה אחרי שורה במקום הרצתן כחבילת בדיקות שלמה או לחלופין שימוש ב- break point לטובת דיבוג תסריטים.
- התקנה פשוטה ומהירה (יפורט בסעיף הבא).
- קיים תיעוד מצויין ל- Framework עליו הכלי מבוסס – הכוללת דוגמאות קוד למימוש כל פקודה
ניתן לקרוא על ה-API של הכלי פה.
- ניתן להעזר בכלי כדי לאתר אלמנטים במקום לרוץ לכתוב תסריטים ודרך תסריטי הבדיקות לבצע את הוידוי האם האלמנט שבחרנו נבחר בהצלחה / קיים וכו'.
- ניתן לנווט בעצמנו בדפדפן למקומות הרצויים ואז להריץ את שורות הקוד שאנו רוצים. בדרך זו, אנו חוסכים המון ניווטים והגעה שמצריכה תכנות לאורך הדרך עד להגעה למצב הרצוי שאותו אנו רוצים לבדוק.
- כאשר מקבלים שגיאה מהשרת (לדוגמא: אלמנט שחיפשנו לא אותר, Timeout וכו') בניגוד לריצה בסביבת טסטים בה השגיאה הייתה גורמת לתוכנית שלנו להסגר – בשימוש בכלי השגיאה מודפסת ואנו יכולים להמשיך להריץ פקודות (מה שמייעל מאוד את העבודה של איתור אלמנטים).
התקנת הכלי
- התקנת NodeJS דרך הקישור הבא: https://nodejs.org/en/download/ דרך חלופית למשתמשי Windows להתקנה היא באמצעות chocolatey.
- לאחר מכן צריך להרים שרת Selenium Grid, הדרך הכי מהירה לבצע זאת היא דרך node package הנקרא selenium-standalone.
- ננווט לשורת הפקודות על ידי פתיחת תפריט המשתמש, הכנסת הערך cmd בתפריט החיפוש ולחיצה על מקש Enter.

נריץ את 2 הפקודות הבאות בשורת הפקודות שלנו:
npm install selenium-standalone@latest –g
selenium-standalone install
השימוש ב- g- מציין שאנו רוצים שההתקנה תהיה זמינה בצורה גלובאלית במחשב ולא לפרוייקט ספציפי.
- לאחר שהתקנת השרת הסתיימה בהצלחה נריץ את הפקודה הבאה על מנת להתקין את Webdriver IO ה-framework שבעזרתו הכלי שלנו מדבר עם ה-Selenium API.
npm install -g webdriverio - השלב הבא הוא להרים את השרת – על מנת לבצע זאת נריץ את הפקודה הבאה:
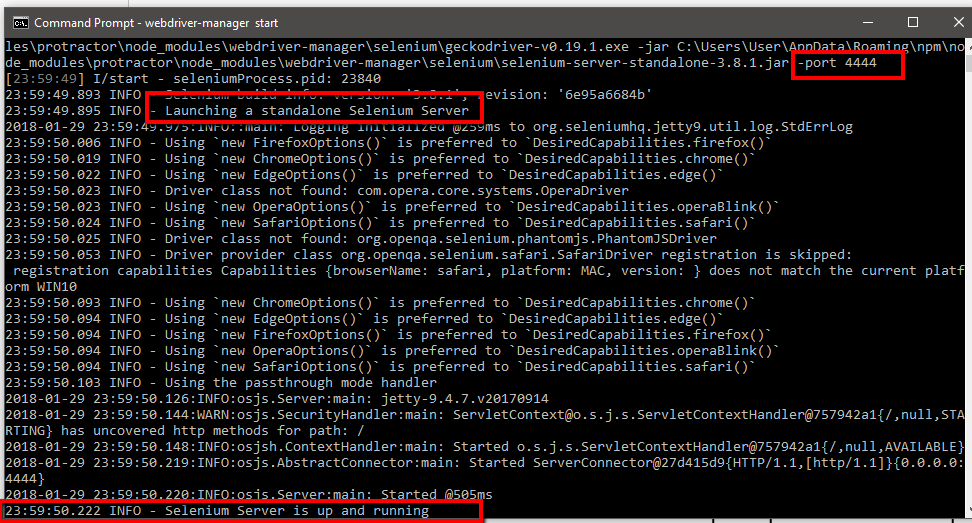
Selenium-standalone start
נוכל לראות שהשרת עולה בהצלחה בפורט 4444.

השרת יהיה זמין לנו בכתובת:
http://localhost:4444/wd/hub/static/resource/hub.html
וכך הוא נראה:

- השימוש בכלי מתחיל ע"י הרצת הפקודה הבאה:
wdio repl chrome
שימו לב – כרום משמש כפרמטר לקביעת הדפדפן , במידה ואכתוב את הפקודה ללא פרמטר זה ובמידה ופיירפוקס מותקן על המחשב, פיירפוקס יפתח כברירת מחדל.
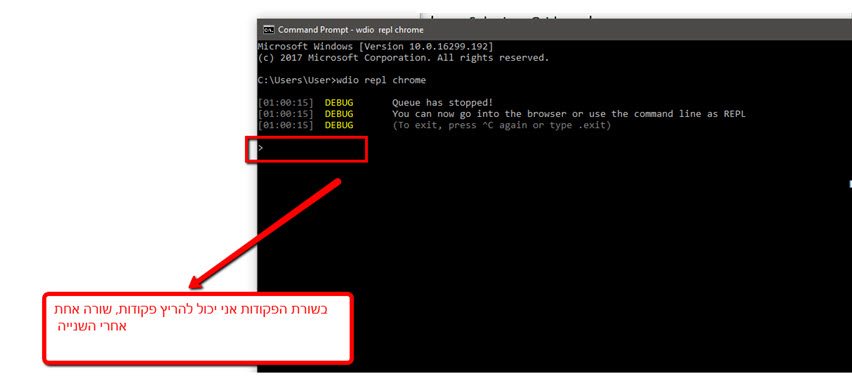
כך זה נראה לאחר עליית הכלי:

עכשיו הכלי ממתין לפקודות שלנו.
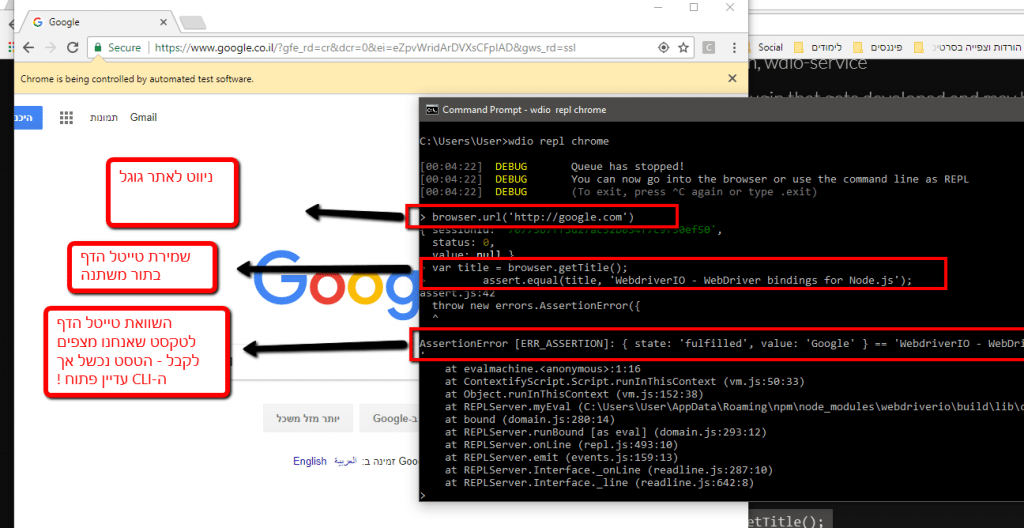
מקרה בדיקה 1
מקרה הבדיקה ה-1 מצורף בצילום הבא.
מקרה בדיקה 2
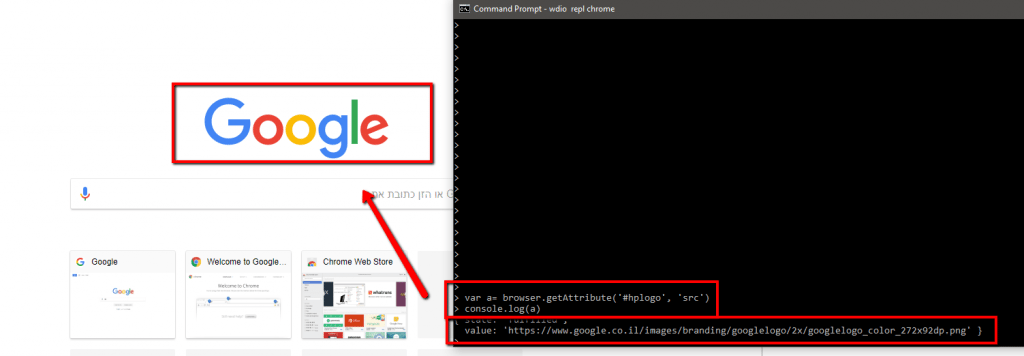
נשתמש בפקודת ה- getAttribute על מנת לחלץ את ה-src של התמונה של גוגל. הפונקציה מקבלת 2 פרמטרים, ה- Selector וה- Attribute שאותו אנו רוצים לחלץ.
פקודת Console.log מאוד שימושית לנו כאשר נרצה לבצע הדפסה לטרמינל, כמו במקרה הנ"ל:
במאמר סקרנו את כלי ה-REPL (קיצור של ,Read–Eval–Print Loop לקריאה נוספת על המושג כאן), יתרונותיו התקנתו ושימוש בכלי לכתיבת 2 מקרי בדיקה פשוטים. על מנת להתנסות ב- WebdriverIO בכתיבת הטסטים שלכם שכתובים ב-JavaScript, אני ממליץ להתחיל בסרטון הבא להתקנת סביבת עבודה מלאה.
לאחר מכן, לעבור על ה-Developer Guide המעולה שלהם פה.
בהצלחה!
המדריך המלא לבודק התוכנה המתחיל
ב-QA Experts כתבנו את המדריך המקיף בארץ למעוניינים ללמוד בדיקות תוכנה
52 עמודים עם כל האינפורמציה שתצטרכו
+בונוס!
מדריך מפורט אודות צבירת ניסיון ועבודה כבודק תוכנה עצמאי